Insert English Here
20 Feb 2019Programming can be difficult and frustrating. The main contributor to the frustration is the inability to translate our thoughts into a programming language. Semantic UI tries to bridge that gap by creating a language that mimics the English syntax. By looking at the language, the extensive library of icons and objects, and the difficulties that come with this framework, the question of finding value in convenience would need to be answered. I have provided some highlights that may answer that question.
The first noticeable instance when utilizing semantic UI is the ease and flow of the language. The commands to define classes and execute commands appear to be the most similar to the way we speak English. It can be compared to speaking English with having an html accent.

Instead of setting parameters of an object and associating variables to it, we can actually use adjectives to describe a “big red button” similar to the phrase “a quick brown fox”, and semantic UI knows exactly what you want. As adjectives modify a noun, this integration can modify your object which I think is close to genius.
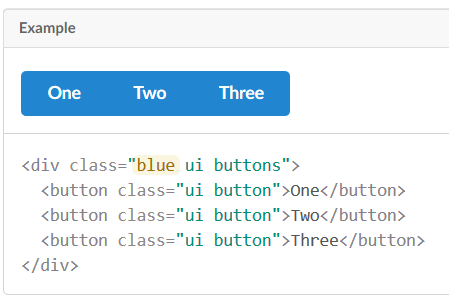
In addition to having an intuitive language, I found that defining classes were just as relatable. For instance, if you were to define a class of buttons, then you can declare them as such. The pluralization of classes emulates the syntax of our natural order of speech and this adds to the convenience that semantic UI provides.
Speaking of convenience, the application of themes is another wonderful benefit. They have a bountiful collection of icons, buttons, and brands that make customization both recognizable and relatable. Having this library, coupled with the semantic vernacular, you can easily create icon links as easy as requesting a “blue facebook icon”.
Issues that may invoke provocation would be the fact that you would have to learn yet another language. Although semantic emulates the English syntax, there are structural nuances that require you to be familiar with the language. It isn’t too far of a leap if you are comfortable with HTML, but there are commands that augment the HTML language. Another caveat would be the installation process that enable you to use semantic UI. You must ensure that you have jQuery and Gulp installed in order to use semantic. It sounds trivial, but it is a process that may be discouraging if you are seeking a “convenient” way to create a user interface.

Overall, this framework is full of features and usability. Creating a language that mirrors natural speech is something that seems like common sense. Using adjective modifiers and a library of recognizable icons are powerful tools that exemplify art imitating life. Learning a new language and navigating a new installation process may deter people from using this framework, but consideration of convenience and ability should not be overlooked. Peering through novice eyes, I see that this is an advantage of accommodation an functionality that will become yet another tool in my growing toolbelt.